bootstrap3のデフォルトのtab、pillsクラスでナビメニューやサイドメニューを作成する
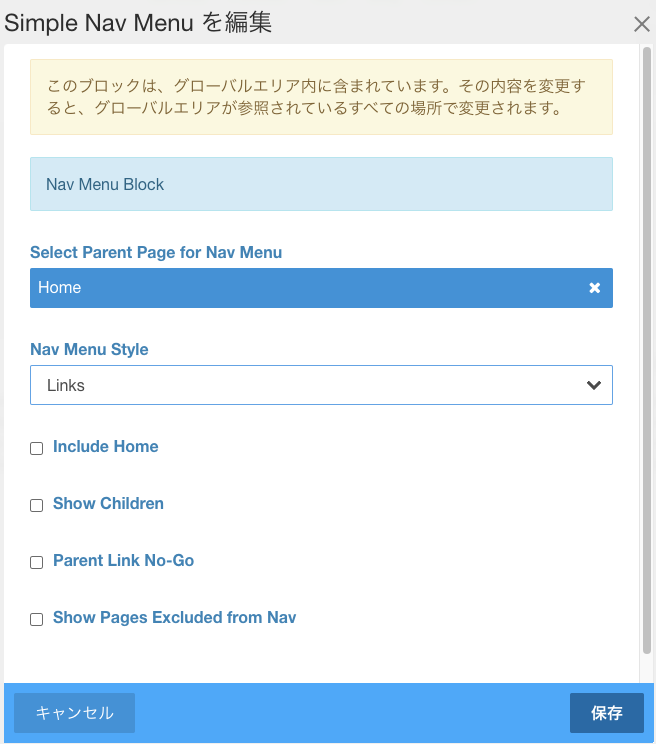
Free Simple Nav Menu Blockのアドオンをインストールして、Simple Navi Menuというブロックを任意のエリアにドラッグします。

設定ウインドウで表示されます。

Nav Menu StyleでデフォルトのLInksのまま保存すると単なるリンクのリストとして表示されます。

この場合はコードは、シンプルは
<ul><li>リンク</li></ul>となります。
各スタイルはview.phpの以下のswitch caseで記述されています。
tab,pillsはbootstrap3のデフォルトのクラスでbreadcrumbはview.cssで定義されています。
<?php
if ($pages) {
switch ($menu_style) {
case 0:
$style = 'links';
$tag_open = '<ul>';
$tag_close = '</ul>';
break;
case 1:
$style = 'breadcrumbs';
$tag_open = '<ol class="breadcrumb">';
$tag_close = '</ol>';
break;
case 2:
$style = 'tabs';
$tag_open = '<ul class="nav nav-tabs">';
$tag_close = '</ul>';
break;
case 3:
$style = 'pills';
$tag_open = '<ul class="nav nav-pills">';
$tag_close = '</ul>';
break;
case 4:
$style = 'stacked';
$tag_open = '<ul class="nav nav-pills nav-stacked">';
$tag_close = '</ul>';
break;
case 5:
$style = 'sidebar';
$tag_open = '<ul>';
$tag_close = '</ul>';
break;
}
?>inline List
![]()
Tabs

Pills

Stacked

Sidebar

となります。
各タグとも非常にシンプルな構造ですので、カスタムテンプレートで目的のスタイルにするための土台として活用しやすいでしょう。
オプション設定は

Include Homeはホームリンクを表示するか否か?パンくずに使うときなどは必要ですね。
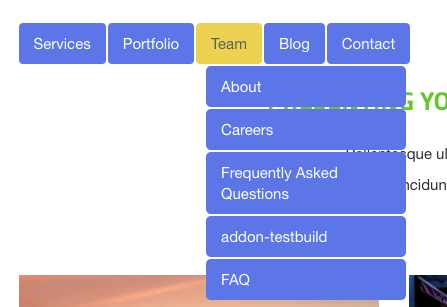
Show Childrenは、子ページを表示するかどうかです。
Parent Link No-Goは子ページを表示した際に、下図の黄色のメニュー。その親ページのリンクを生かすかどうかです。チェックすると、子ページが表示されますがリンクはしません。

Show Pages Excluded from Nav
このアドオンは標準のナビブロックと同じく、ナビから除く属性が反映します。

このチェックを入れると、ナビから除く属性を無視して表示します。