記事ブロックをCSS3のマルチカラムレイアウトで段組にする
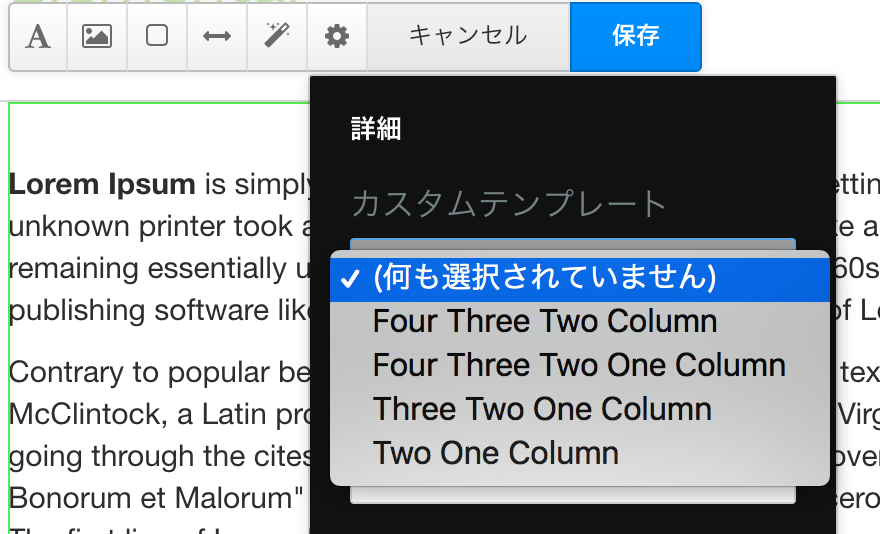
カスタムテンプレートを追加するTallacman's Tasty Templatesをインストールすると、記事ブロックにカスタムテンプレートが4つ追加されます。

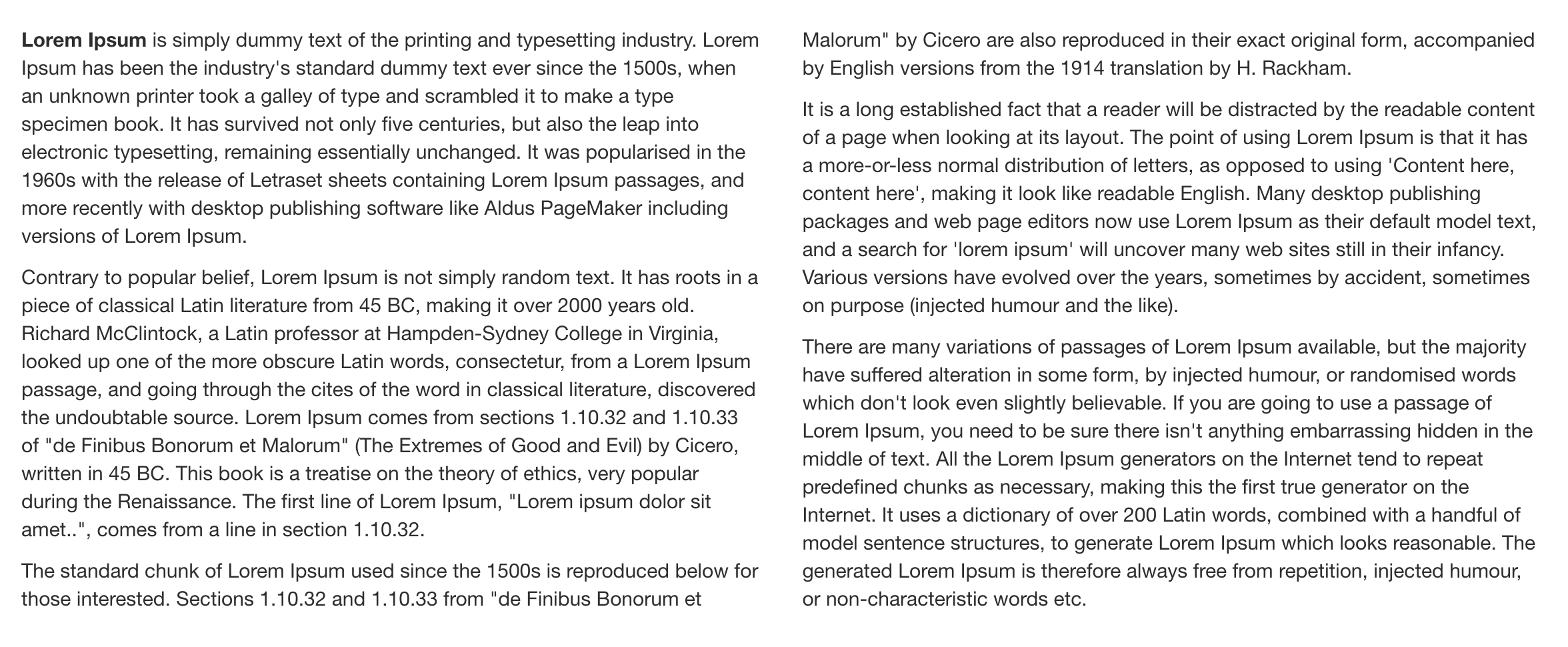
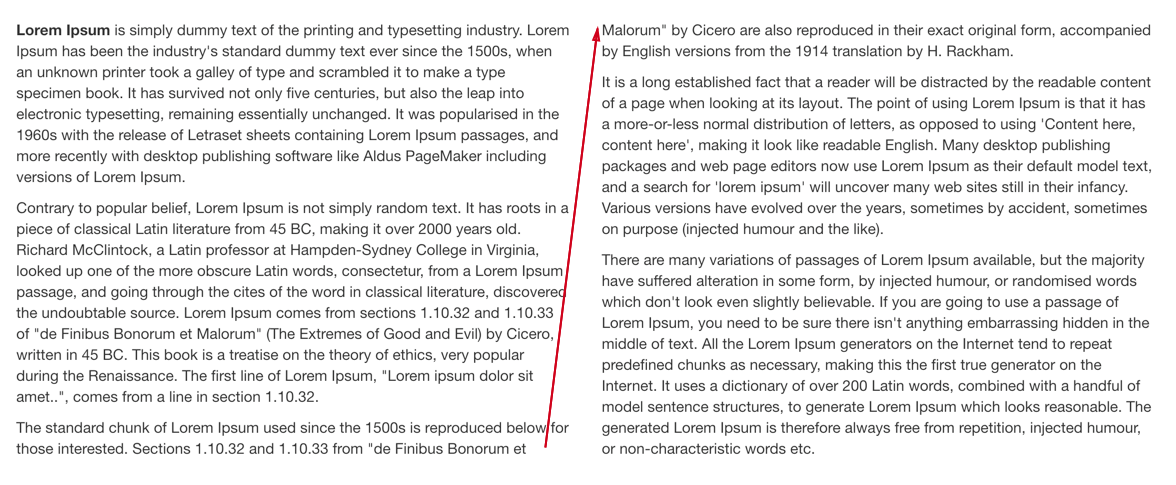
Two One Columnを選択するとテキストが2段組になります。

コンテンツは
<div class="columns-2-1"></div>
というdivタグが適用され、CSSは
.columns-2-1 {
-webkit-column-count: 2;
-webkit-column-gap: 2vw;
-moz-column-count: 2;
-moz-column-gap: 2vw;
column-count: 2;
column-gap: 2vw;
}
が適用され、CSS だけでマルチカラムが適用されます。

CSSのマルチカラムですので、テキストは自動でカラムに回り込むます。
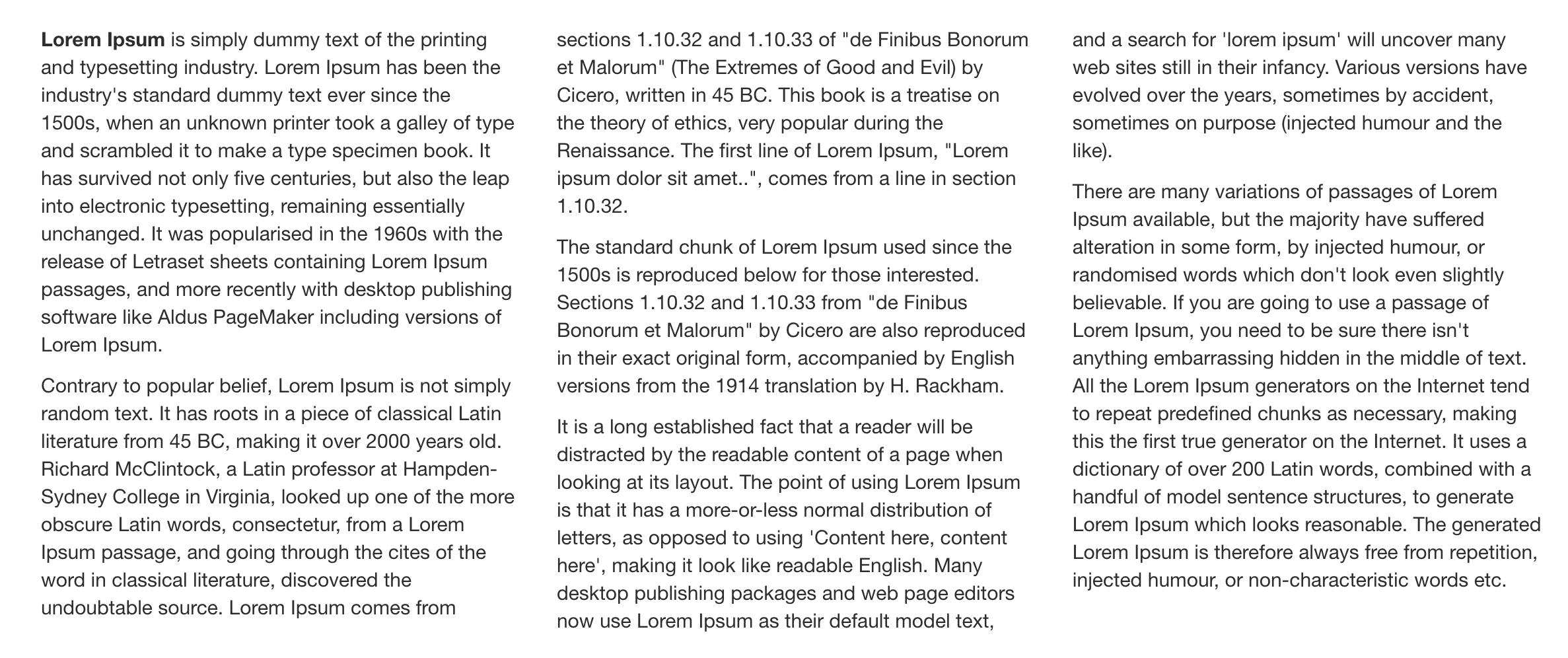
Three Two One Columnでは3段組になります。

Four Three Two One Column、Four Three Two Columnを選択すると4段組になります。

レスポンシブ幅に応じて2段組、1段に変わります。
Twoで終わるものは2段組までで、Oneで終わるものは1段組になります。
Four Three Two One
では幅に応じて4段、3段、2段、1段を変わります。