記事ブロックエディターでFont AwesomeのアイコンをGUIで挿入できるようにする
Font Awesomeのアイコンは便利でよく使いますが、アイコンを探して挿入するにはコードを調べるか、Font Awesome Free's Cheatsheetのようなものからコピーペーストします。
しかしエディター画面でアイコンを見ながら挿入できたほうが効率的です。
MrKDilkington - Font Awesome Font Icons for CKEditorアドオンをインストールすると標準のCKEditorにFont Awesomeのメニューが追加されます。
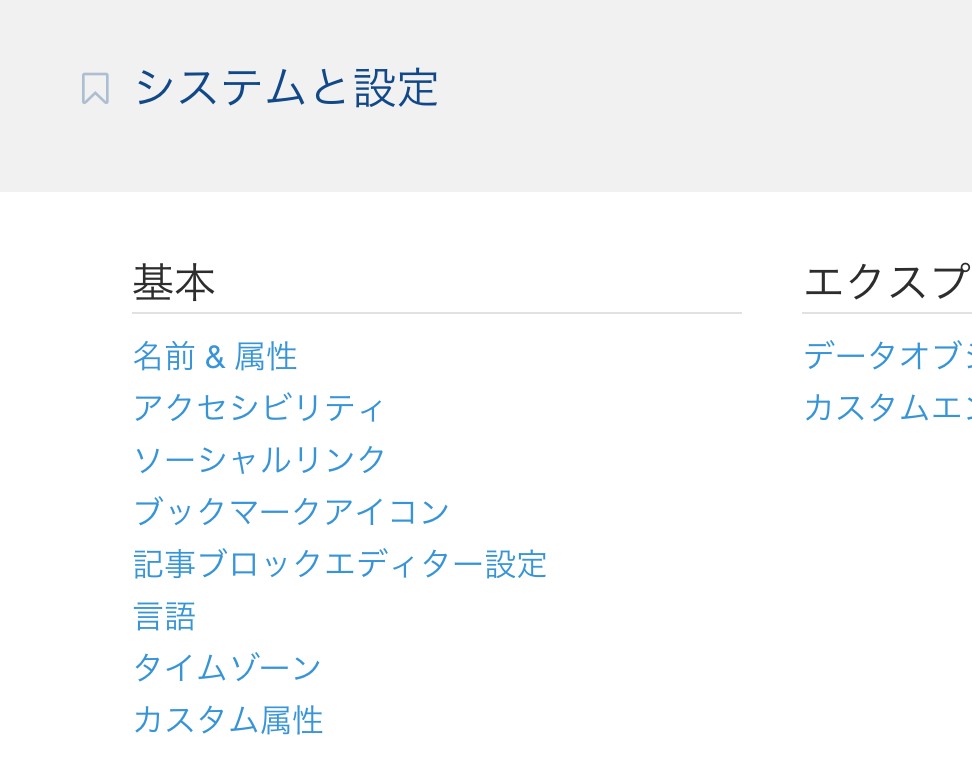
管理画面>システムと設定を選択して基本の記事ブロックエディター設定を選択します。

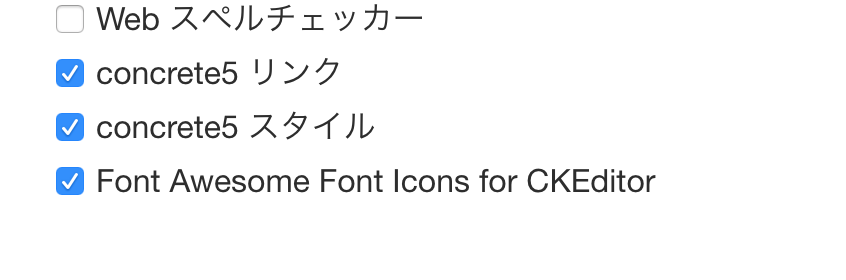
記事ブロックエディター設定で、Font Awesome Font Icons for CKEditorをオンにします。

記事ブロックでエディターを開くとメニューが追加されています。

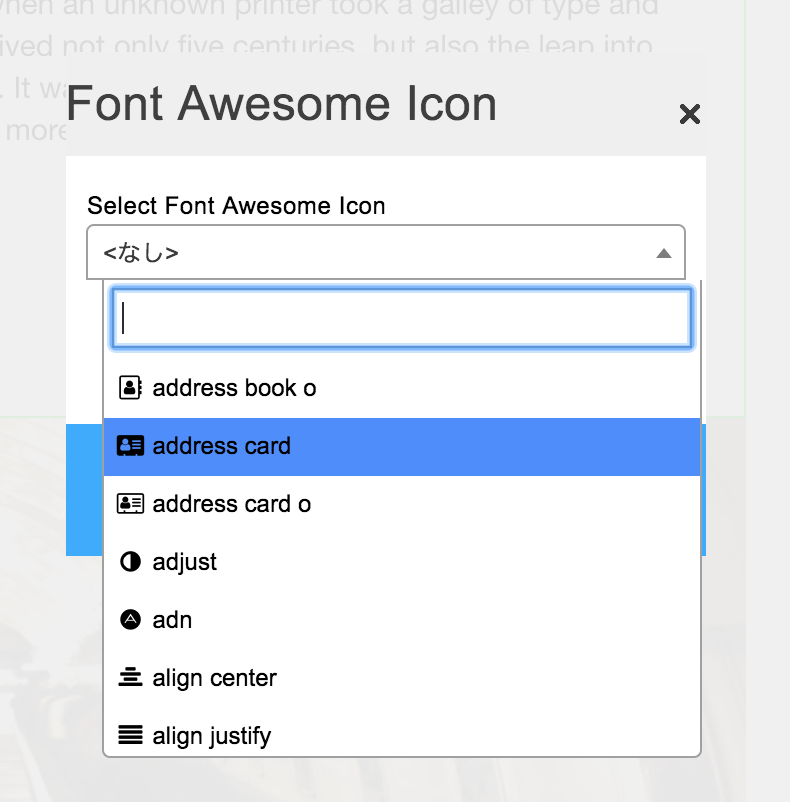
クリックすると、ダイアログが表示されアイコンがリストで表示されますので任意のアイコンを選択します。

OKボタンで挿入するとアイコンが挿入されます。

コードを見ると
<span class="fa fa-address-card"> </span>
というコードが挿入されています。