concrete5 逆引きリファレンス
テーマの定義でレスポンシブ画像をサポートする
2021/05/01 17:55
テーマの定義と管理画面の設定で画像のタグ出力をレスポンシブにします。
定義したテーマや、オリジナルのテーマで画像のタグ出力を自動でレスポンシブ対応にするには、まずテーマの定義ファイル
page_theme.php
でメディアクエリーを3つ設定します。
class PageTheme extends \Concrete\Core\Page\Theme\Theme
{
protected $pThemeGridFrameworkHandle = 'bootstrap3';
〜略〜
public function getThemeResponsiveImageMap()
{
return array(
'large' => '1140px',
'medium' => '940px',
'small' => '740px'
);
}
}
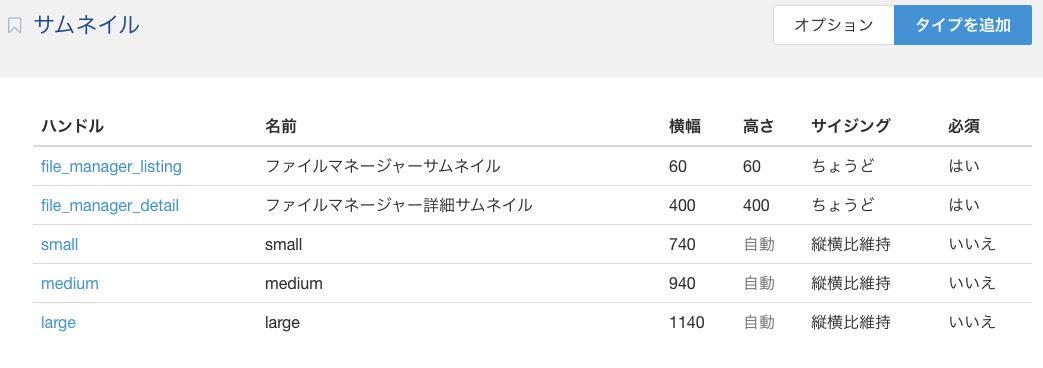
管理画面の システムと設定 > ファイル >サムネイル を選択します。

さきほど設定したものと同じハンドル名のタイプを追加します。

画像ブロックを使っても、Core::make('html/image')などのgetTagなどから出力しても pictureタグで、それぞれの大きさのキャッシュされた画像が設定される。
<picture>
<!--[if IE 9]><video style='display: none;'><![endif]-->
<source srcset="/application/files/thumbnails/large/8616/1249/0960/snap.jpg" media="(min-width: 1140px)">
<source srcset="/application/files/thumbnails/medium/8616/1249/0960/snap.jpg" media="(min-width: 940px)">
<source srcset="/application/files/thumbnails/small/8616/1249/0960/snap.jpg" media="(min-width: 740px)">
<!--[if IE 9]></video><![endif]-->
<img src="/application/files/8616/1249/0960/snap.jpg" alt="#">
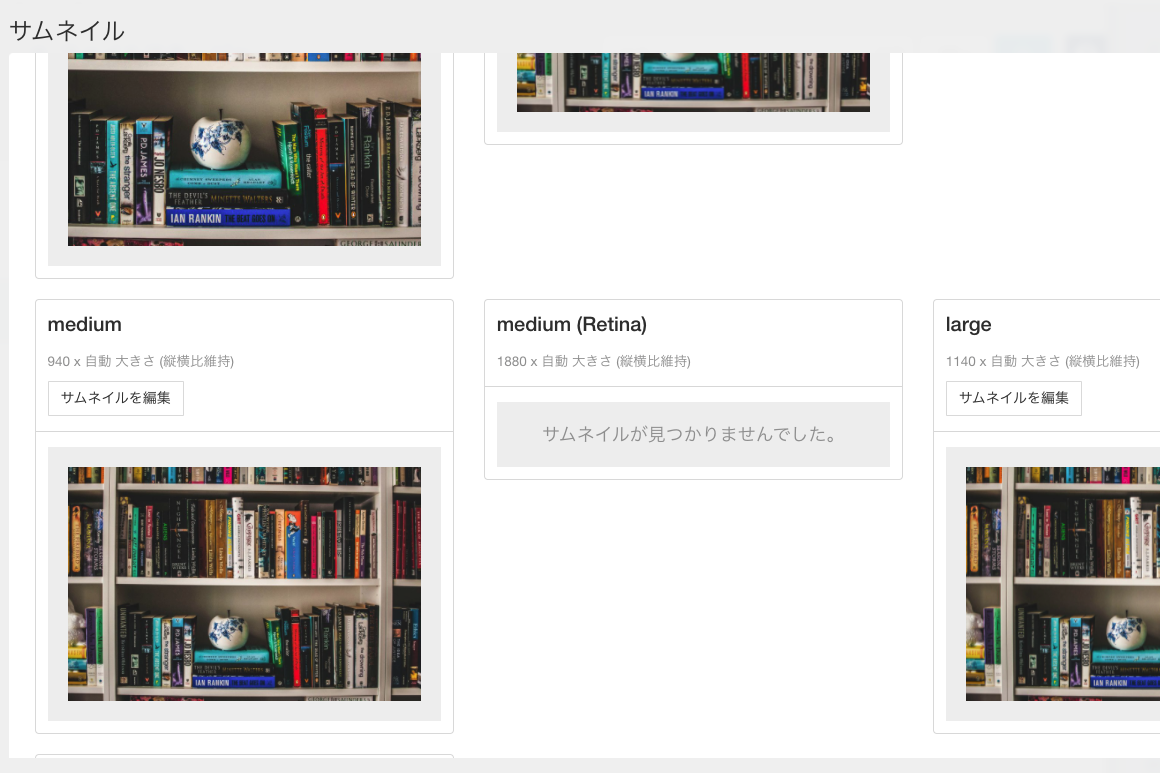
</picture>各画像をファイルマネージャーで各画像のサムネイルを選択すると

各サムネイルが確認できます。

New Content
2021/07/02 16:59
2021/06/23 21:58
2021/06/22 22:01
2021/06/17 22:38
2021/06/15 22:00